[翻譯]色彩與轉換率的指南
原文:https://uxplanet.org/a-guide-to-color-and-conversion-rates-f3a28e8e32bb#.ppy75vcfl

色彩與轉換率的指南
在設計師的工具箱裡,色彩是其中一個強大的工具。沒有意外的,色彩可以激起不同的情緒和引起使用者的注意。但如果你曾嘗試著設計一個新的專案,你知道有多困難去量身定制色彩計畫。
開始,我已經撰寫了一些簡易的參考指南,它可以涵蓋基本的色彩理論以及他如何與UX設計相互作用。這篇文章並不是完整的指南針對如何使用色彩在你的設計上,取而代之的是,一個針對在UI和UX設計專案中的情境下色彩理論概論。
色彩理論
事實上,色彩理論包括了一些事情,但在設計中最基本的互動為互補色(complementation),對比度(contrast),飽和度(vibrancy):
- 互補色是指我們看色彩的方法在他們與其他的顏色中的關係。選擇他們在色譜對面的顏色會使視覺上有一種和諧感。這裡有兩個普遍使用互補色的例子:三等分色( triadic)與複合色(compound)的色彩計畫,下面我們會討論。
- 對比色是減少眼睛疲勞和專注在使用者的注意力藉由清楚的區分螢幕上的元素,元素之間的高對比度使文字易讀和引導讀者的注意力。最顯而易見的例子是有效的選擇背景與文字的顏色,等等你會看到。
- 鮮明度是色彩情緒的暗示。這個主題在Create Emotion With Color In UX Design有完整的敘述。
色環
一個色彩環或色彩輪是一個顏色色相的構成,透過一個環去闡述。每一個基本色系(shade of color)都有對立的一組,你可以使用色還去找的每一個特定顏色的對立。

色環中也展示出三原色(primary colors),三間色(secondary colors)和再間色(tertiary colors)。三原色(紅,黃,藍)可以被混合去創造三間色(橘,綠,紫)。淺色(tints)可以添加白色,和暗色(shades)可以添加黑色。
Create an Effective Color Scheme 創造有效的色彩計畫。
以下有三種容易被接受的色彩計畫:三等分色( triadic),複合色(compound),類似色(Analogous colors)
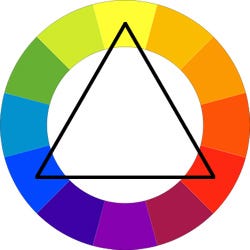
三等分色:三等分色是最基本也是最平衡的在三種結構當中。他結合了三種顏色分別是色譜的結尾。有一個非常簡單的方法去創造三等分色:在色環當中,選擇一個你的基本色,然後畫一個等邊三角形。三角形中的三個頂點會成為你的三等分色彩計畫。

藉由使用等邊三角形,你可以確保顏色有相同的飽和度(vibrancy)和跟彼此適當互補。
複合色: 在色環中,色彩對面的顏色我們稱為互補色(complementary),他們有著強烈對比,且他們被用來吸引使用者的目光。

舉例來說,紅色的互補色是綠色。看一下未接來電的訊息在iOS中。互補色彩計畫立即讓使用者注意在重要的事件上。

類似色 :顏色在色輪當中旁邊的顏色我們稱為類似色。他們可以被用於創造和諧感和延續性再設計當中。雖然此方法相對簡單可以達成,但是關鍵是在哪一個色彩鮮明度你決定要使用,有可能會太過喧賓奪主。相似色彩計畫是根據 縝密的色彩選擇 在色輪當中的相同區域。

在手勢導向的任務管理app中,清楚地使用類似色以視覺化安排重要任務的優先順序,以及特別指出 最重要的一個(最上方的項目使用最重的顏色,當然而在比較表單下面的項目就較輕盈和隱晦)

相似色彩計畫能被用於輕盈的心情或氣氛在你的app或是網站當中。舉例而言,一個靜坐的app — Calm使用相似色藍跟綠去幫助使用者感到放鬆跟寧靜。

最佳學習創造出漂亮的色彩計畫是持續練習。第一次,你可以使用自動配對的工具。Color CC由Adobe開發的工具,提供直覺的方法去創造色彩調色盤。他有著直覺的介面,每一個在調色盤的顏色可以獨立編輯,最後的調色盤可以簡單地被儲存。

色彩中的文字
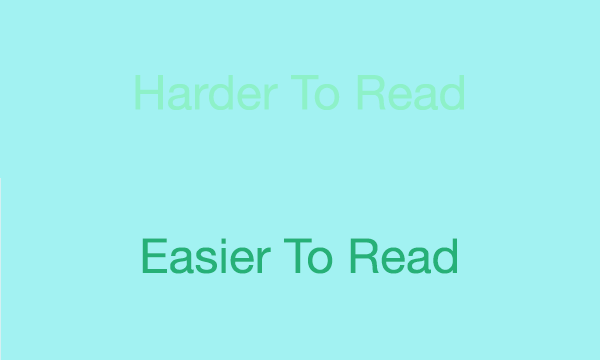
當你在使用色彩中的顏色,請注意如果使用兩個互相明度(value)低的顏色,這會使你的文字非常不好閱讀(不管是互補色或是香四色)。這可以特別針對你的行動裝置螢幕當你的使用者在室外緊盯著螢幕時。

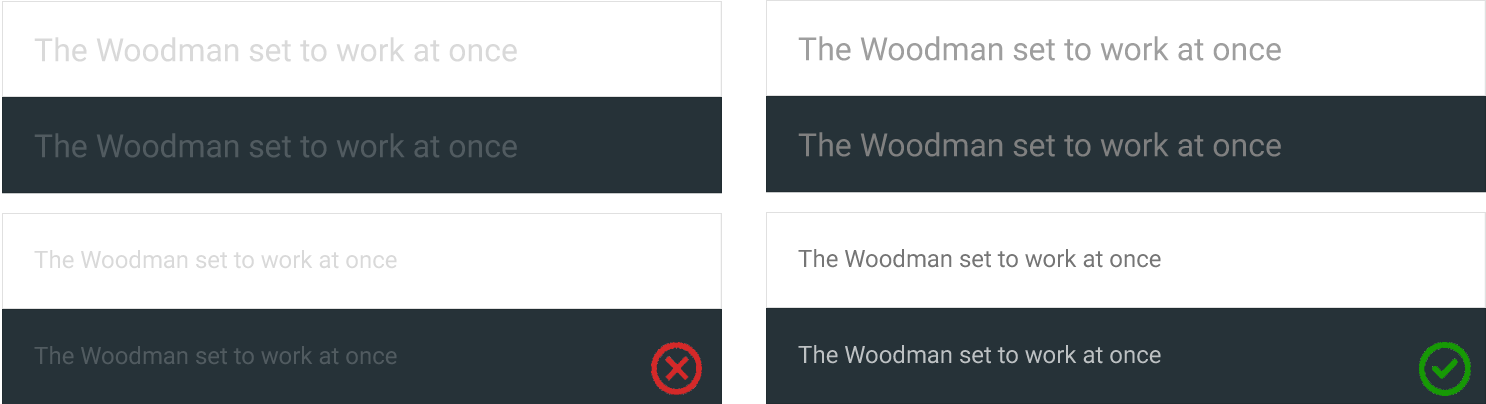
WC3’s Web Content Accessibility Guidelines是一個好的起始點。他們建立了一個對比的極簡標準,讓使用者可以在可視度低的情況下閱讀他們的文字。跟據WC3,顏色與背景間的對比度比例約為1:1比21:1的明度( luminance)或是發散的強光(intensity of light emitted)之間。以下是WC3建議的主題文字與影像文字的比例:
- 小字相對於背景的對比度比例(contrast ratio)至少為4.5:1
- 大字相對於背景的對比度比例(contrast ratio)至少為 3:1

只要你決定了你的顏色,向真實使用者在大部分的裝置做測試是絕對必要的。如果有任何閱讀的問題在你的測試當中展現,那你可以確定你的使用者會有相同的問題。
色彩的影響在轉換率上
UI設計中,色彩理論它的價值多過於視覺裝飾,它可以對你的生意造成極大的影響。這個段落我們會著重在引動(call-to-action)按鈕上。
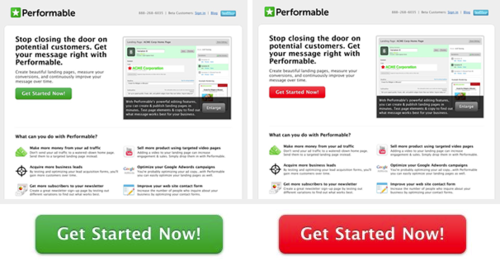
一個引動(CTA)按鈕是包含四件事情:位置,形狀,文字,以及顏色。如果這元素互相配合,你將會有一個好的引動按鈕。按鈕的顏色是其中一個持續最久的辯論在轉換率和優化的領域中。有大量的A/B測試結果說明改變引動按鈕的顏色如何巨大的影響註冊率。舉例而言,HubSpot分享了一個著名的按鈕顏色測試

雖然他們原本的預測綠色按鈕會表現得更好,但結果是紅色按鈕多了21%的點擊。
然而,不太可能概括這些結果到所有的情形。沒有一個神奇的顏色可以一直表現得很好在所有的網頁跟app上。所以你應該永遠測試你使用的顏色在你的網頁和你的觀眾,看看會發生什麼事。
對比度是關鍵
如果你希望使用者按某個東西,讓他顯而易見。如果你的網頁或是app使用很多藍色,使用者可能不會馬上注意藍色的按紐,就好比淺色的按鈕不會在淺色的背景凸顯。使用者較常點擊引動按鈕在背景與其有強烈的對比下。

結論
對於色彩使用的基本了解是網頁與app設計的先決條件。我們所討論的僅是色彩理論能如何增強你的UI設計的基礎。但是沒有任何限制你想在顏色上下多深的功夫在你的app上。不管你選了什麼顏色,一般而言,他們會有明確的影響在你的設計上 — 透過傳達對比度與熟悉度去喚起明確的情緒。
謝謝!
