Maui Kit
Maui stands for Multi-purpose Application User Interface, it was previously known as the Nomad project, however the base idea behind the project still remains the same.
Maui is a project that aims for convergence, it makes use of the KDE community technologies and brings to the mix a house-made HIG, a set of templated controls and widgets and a set of apps that work across different platforms and devices.
Such mix can be found at the MauiKit project:
The MauiKit project if a helpful set of templated controls and custom widgets based on QCC2 and Kirigami that follows the Maui HIG and makes it easier to create convergent applications for the Maui project.
Right now MauiKit has a small group of shared controls that are being used on the set of Maui apps, such as vvave, the music player, Index, the file manager and Buho, Pix, Cinema and some other apps, so there is not duplicated work on implementing the same widgets on other apps, and when updating and improving one all the other apps making use of the same control can benefit immediately.
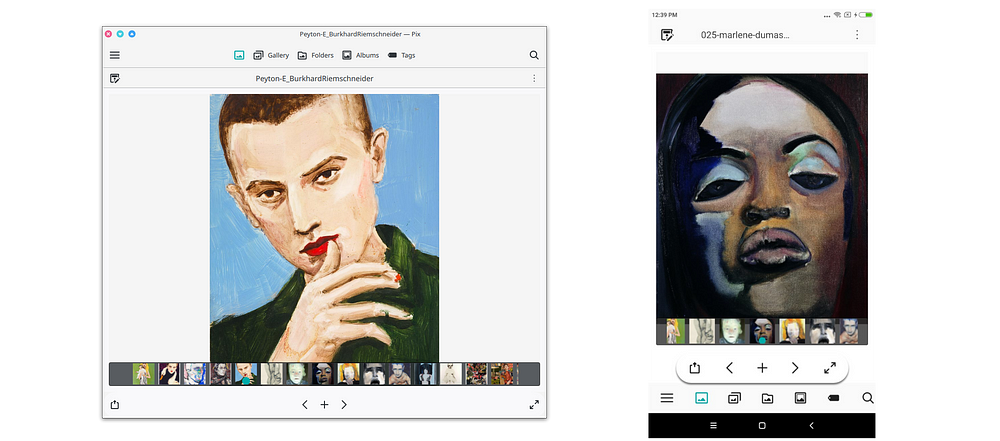
An example of what MauiKit brings to the table can be found at the toolbars, to showcase the use cases I will use screenshots of Pix, the image gallery manager.
The Maui HIG describes a set of toolbars, a HeadBar, FootBar and secondary toolbars.
The HeadBar contains the main buttons that lets you browse through the application views and therefore it works as a clear indication for the users to know where they stand.
The FootBar contains controls for quick access to the main and more relevant actions.
The secondary toolbars are contextual, and therefore their content depends on each view in the application.

When using MauiKit’s ApplicationWindow control, Maui takes control of the HeadBar and FootBar and adapts it when used on touch screens or mobile devices, on such devices the HeadBar moves to the bottom for the content to be more easily reachable.

MauiKit works as a module, so it is really easy to use. Just clone it into your project directory, link the mauikit.pri file into your project .pro file and instantiate it on your main.cpp file.
Then you can make use of it from your QML sources:
import QtQuick 2.9
import QtQuick.Controls 2.2import org.kde.kirigami 2.0 as Kirigami
import org.kde.maui 1.0 as MauiMaui.ApplicationWindow
{
footBar.leftContent: Maui.ToolButton
{
iconName: “document-share”
onClicked: isAndroid ? Maui.Android.shareDialog(pixViewer.currentPic.url) :
shareDialog.show(pixViewer.currentPic.url)
}}

MauiKit has also some ready-made functions for Android and KDE platforms, such as sharing dialog, tinting Android status bar, open file dialog, etc… Such type of useful functions will continue to grow to have a tighter integration with the platforms where Maui apps can run.
A list of MauiKit controls will be documented pretty soon.
But here is a quick preview of some of the controls:
PieButton, Share Dialog, Translucent Drawer, Selection Box… etc

MauiKit is under active development right now and there’s still not a release date set. There are a lot of things to work on, like UI/UX design, an internal integration system, tighter integration with supported platforms, a lot of deployments and testing , etc..
MauiKit will continue to expand as more application make use of its controls and their requirements grow. Right now I’m working on a important part of the MauiKit which is a shared tagging system, but I will write about that in a future post.
You will be able to test the Maui project on NitruxOS when it be ready.
You can keep up to date with the Maui Project here:
Let me know what you think and if you feel adventurous and have not problem with compiling and building from source let me know of any bugs or issues by opening a ticket on GitHub. Also you are more than welcome to join me, there is a small group discussing the UI and UX design, but there are a lot of ways you could get involved, from coding, designing systems, to writing documentation… just let me know what you would like to see or work on.
