Design Sprint remota: desafios e aprendizados
Em meio ao cenário de pandemia de Covid-19, executamos uma Design Sprint totalmente remota. Aqui contamos um pouco de como foi planejar e executar essa dinâmica, bem como os desafios e aprendizados dessa experiência.

Em meio ao cenário que estamos vivendo de pandemia de Covid-19 e trabalho 100% home-office, temos que continuar com nossas atividades profissionais o mais próximo possível do normal.
Mas como mantemos a colaboração em tempos de pandemia? Como adaptamos os processos de Design ao meio remoto? Nós, designers do PagSeguro, estamos aprendendo e nos adaptando para desempenharmos nossos processos sem perder um pilar importante do Design: a colaboração.
Nas últimas semanas fizemos uma Design Sprint totalmente
remota e queremos compartilhar com vocês os desafios e aprendizados dessa experiência, trazendo um pouco de como foi o planejamento, os dias da semana da Design Sprint, alguns aprendizados e dicas.
Planejando a Design Sprint
Uma parte importante de uma Design Sprint é a preparação das atividades e materiais. Presencialmente, é comum termos de reservar sala, imprimir os materiais, separar post-its, papéis, entre outros. Remotamente, o processo de preparação é um pouco diferente.
Uma semana antes da realização da Design Sprint, nos reunimos para discutir e organizar a semana. Fizemos uma Matriz CSD (Certezas, Suposições e Dúvidas) para alinharmos o que queríamos responder com a Design Sprint e dividimos as tarefas. Coletamos os dados e métricas necessários para contextualização, fizemos o roteiro para cada dia, planejamos e recrutamos os usuários para o teste de usabilidade remoto, definimos as ferramentas a serem utilizadas durante a semana e, por fim, convidamos um time multidisciplinar (designers, pessoas de negócios e de desenvolvimento) para participarem conosco.
A partir de relatos compartilhados pela comunidade de Design e até mesmo dentro do PagSeguro, já adaptamos alguns pontos e selecionamos algumas ferramentas que outros designers recomendaram por terem sido usadas com sucesso em dinâmicas remotas. Mas, até então, elas não haviam sido usadas em uma design sprint remota, o que torna o desafio um pouco maior.
#1 dia: Mapeando informações

Iniciando com um quebra-gelo
No primeiro dia, começamos com um quebra-gelo rápido entre os participantes. Pedimos para os participantes que ligassem a câmera para se conhecerem, já que tínhamos pessoas de diferentes áreas. Os participantes se apresentaram e falaram um ponto positivo de sua quarentena. Vemos tantas notícias ruins no dia-a-dia, que é bom sair um pouco desse cenário e olhar os dias de quarentena por uma perspectiva mais positiva. Tivemos de tudo, pessoas que cortaram seus cabelos sozinhas, tempo a mais e adoção de novos pets, aprendizados de novos pratos, novos hobbies, etc.
Alinhando os acordos e regras
Na sequência, definimos os horários da semana com os participantes e adicionamos 10 minutos de intervalo a cada 1 hora para que os participantes pudessem tomar água, ir no banheiro e responder e-mails. Ao contrário do Design Sprint presencial, não conseguimos observar quem sai e quem entra durante o dia. Além disso, não conseguimos banir os celulares e computadores, aumentando possíveis distrações do dia a dia que levam a dispersão como: e-mails, redes sociais e outros projetos.
Compartilhando informações
Para dar contexto e alinhar conhecimentos, trouxemos para o primeiro dia benchmarks, estudos anteriores e muitos dados e métricas que ajudassem a guiar os participantes ao longo da Design Sprint. Sempre estimulando os participantes a tirarem dúvidas e interromperem para acrescentarem mais informações.
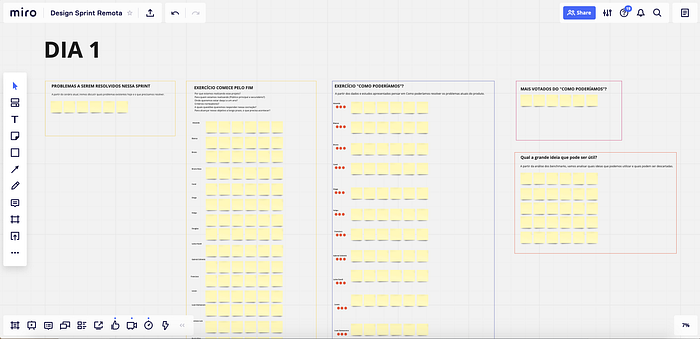
No decorrer das apresentações, fizemos algumas atividades na ferramenta Miro, como o exercício “Comece pelo fim” e “Como poderíamos”. O Miro permite que todos os participantes realizem as atividades ao mesmo tempo por meio de um link e um rápido cadastro. No planejamento, preparamos um quadro com uma área para cada participante contendo post-its e algumas bolinhas representando espaços para votação de pontos relevantes nos exercícios.
Para a comunicação geral, utilizamos o Microsoft Teams. Quando mandamos o convite para os participantes, o Teams cria uma sala disponível para o tempo do convite. Outro ponto comum nas Design Sprints são os checkpoints com os Stakeholders do projeto. No planejamento, a facilitadora enviou um convite de participação a cada finalização de tarefa para os Stakeholders pudessem dar sua opinião e acompanhar o andamento da Design Sprint. Caso as atividades atrasassem, a facilitadora atualizaria o convite alterando o horário de participação.
Aprendizados do dia
O Miro funciona bem com até 10 pessoas usando simultaneamente. Como tivemos 20 pessoas no primeiro dia, ele começou a ficar mais lento. Como saída, pedimos para os participantes escreverem as anotações em um bloco de notas no seu próprio computador e nos enviarem ao fechamento da atividade para incluirmos no quadro.
Dica: Faça dinâmicas para descontrair. Uma que funciona bem para quebra-gelo remoto é o “2 verdades e 1 mentira sobre você” e, caso o participante não possa abrir a câmera, é divertido pedir para ele se descrever falando sobre suas roupas e o ambiente em que está.
#2 dia: Criando os primeiros esboços

Retomando as atividades
Começamos relembrando o que já havia sido feito anteriormente e resgatando os principais pontos para serem seguidos durante o dia. A facilitadora explicou cada atividade do dia, deu as instruções e passou a transitar pelos grupos que foram criados no Slack. Além disso, no quadro das atividades encontrava-se o objetivo da tarefa e as instruções caso os participantes esquecessem.
Começando ideação com Crazy 8s
A primeira atividade do dia foi o “Crazy 8s”. Essa atividade costuma ser feita em 8 minutos em papel para que os participantes tenham as primeiras ideias de como solucionar o problema.
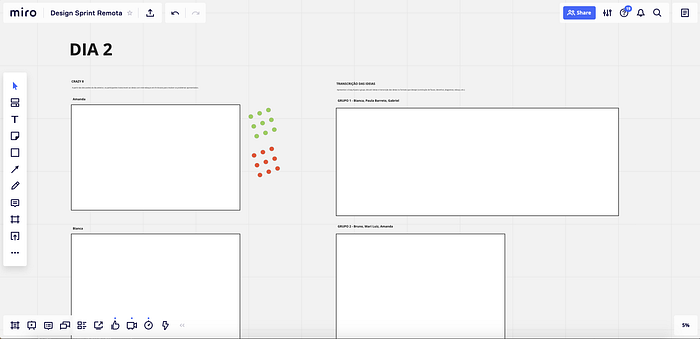
Para não perder tempo se preocupando com o desenho no formato digital, pedimos aos participantes que utilizassem papel e caneta de suas casas e carregassem as fotos das ideias no quadro do Miro que trabalhamos no dia anterior. Como os participantes precisavam pegar os materiais, tirar foto e carregar no quadro, dobramos o tempo da atividade para 20 minutos.
Durante essa e outras atividades que tinham por duração mais do que 5 minutos, pedimos para que os participantes deixassem o microfone no mudo e a facilitadora colocou uma música para quebrar aquele silêncio incômodo e estimular a criatividade dos participantes.
Separando em grupos
Para as atividades seguintes, separamos os participantes em grupos e pedimos para que cada um explicasse os resultados do seu “Crazy 8s” para os outros integrantes do seu grupo. Desse modo, estimulou-se que os participantes começassem uma discussão e que todos participassem.
Começando esboços com wireframes
Para a construção dos wireframes, utilizamos a ferramenta colaborativa Figma. Configuramos o Figma previamente para que todos os grupos tivessem alguns componentes de tela de fácil acesso, de forma que pudessem montar os wireframes somente com estes elementos. Também utilizamos um plug-in com um temporizador para alertar os participantes que o tempo estava acabando.
Aprendizados do dia
Nas atividades desse dia, delimitamos o mesmo tempo de duração que alocaríamos caso fossem realizadas presencialmente. Porém, por conta do aprendizado de uso das ferramentas, a mudança para o meio digital e o aumento de distrações, observamos que o tempo para realização das atividades não foram suficientes.
No meio digital é preciso aumentar o tempo das atividades, praticamente dobrando-o em relação ao presencial.
Outro ponto importante que precisa de muito cuidado é a colaboração. É preciso estimular que os participantes participem, discutam e trabalhem em conjunto. Nessa Design Sprint, observamos que o ideal é que exista um facilitador por grupo, já que a tendência natural no meio digital é que cada individuo acabe trabalhando individualmente.
Além disso, a dificuldade dos participantes tirarem as dúvidas aumenta e as distrações e possíveis dificuldades com o uso das ferramentas também pode atrapalhar. Na Design Sprint que trabalhamos, a facilitadora transitou nos grupos, mas ainda assim sentiu a necessidade de ter um facilitador por grupo para ficar encarregado dessas responsabilidades. Além dos pontos citados, com o uso de um ambiente totalmente digital, pode ocorrer de aumentar os imprevistos e, com isso, as atividades do facilitador.
Dicas:
- No PagSeguro, utilizamos o Slack como meio de comunicação principal. Em situações como uma Design Sprint, onde precisamos estar imersos e livres de distrações, sugerimos silenciar as notificações para evitar quaisquer desvios que comprometam o foco ou alterar a ferramenta de comunicação. Assim, evita-se distrações com outros projetos e atividades do trabalho. Uma ferramenta utilizada pelos designers do PagSeguro em atividades de cocriação é o Discord. Com ela, é possível dividir os participantes em grupos e entrar e sair das salas quando quiser (o que é especialmente útil para o facilitador).
- Faça um tour pelas ferramentas antes de começar cada atividade mostrando para os participantes como utilizá-la. Se precisar, peça para os participantes se cadastrarem ou baixarem as ferramentas antes da Design Sprint. Assim, evita-se problemas técnicos no meio das atividades da Sprint.
#3 e #4 dia: Tomando decisões, construindo layouts e preparando o teste de usabilidade

No terceiro e quarto dia, trabalhamos no layout de duas propostas distintas e passamos a planejar o teste de usabilidade do último dia. O time de negócios passou a participar apenas nos checkpoints e os designers foram divididos em dois grupos que trabalharam na construção do layout pelo Figma. A comunicação foi mantida nos grupos do Slack.
Como o desafio que tínhamos na mão era grande, os participantes dos grupos ficaram 100% focados na proposta e as atividades pré-teste de usabilidade ficaram por conta da facilitadora. Nesse ponto, reforçamos a necessidade de um facilitador por grupo encarregado de manter a colaboração, tirar dúvidas, definir horários e certificar-se que as atividades estão correndo bem. E, se possível, um designer focado na parte do teste de usabilidade.
Para o teste de usabilidade, construímos um roteiro e fizemos checkpoints com os grupos para nos certificarmos que tudo que era necessário iria para teste. Os participantes foram previamente recrutados na semana anterior à Design Sprint e informados de algumas necessidades para participação do teste, como a existência de uma rede Wifi com suporte para vídeo-chamada, uso de fones-de-ouvido para evitar ecos e ruídos e estar em um local com o máximo de silêncio possível.
Utilizamos a ferramenta Lookback para o teste. Como a ferramenta é em inglês e é necessário que o usuário baixe um aplicativo, enviamos um tutorial com um passo a passo para os usuários se prepararem para o teste um dia antes por meio de um grupo de WhatsApp com todos os usuários recrutados.
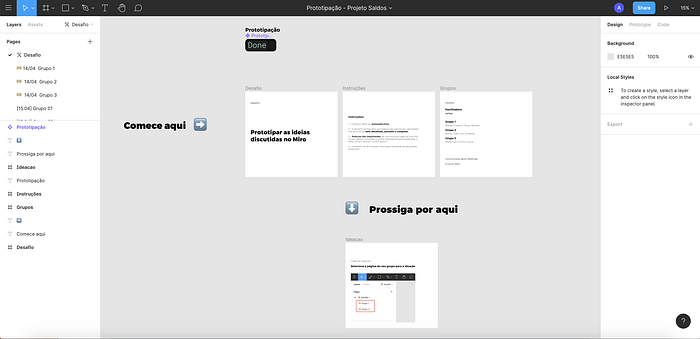
O protótipo utilizado foi construído no Protopie. Ele é uma boa escolha se você tiver interações mais complexas no seu protótipo. Porém, tivemos problemas com ele por estar fora de serviço em alguns momentos no dia de preparação. Então reservamos uma segunda opção caso ele estivesse fora do ar no momento do teste, o Figma.
Aprendizados do dia
O teste de usabilidade remoto requer mais esforços que o famoso teste de guerrilha geralmente feito no final da Design Sprint. Problemas técnicos com as ferramentas, dificuldade por parte dos usuários, são alguns dos contratempos que precisam ser resolvidos de imediato para não perder o usuário. Por isso, aconselho ter um designer inteiramente focado no teste sem outras funções na Design Sprint.
Dica: Use o dia anterior ao teste para testar a ferramenta que você irá utilizar. Teste com todos os cenários: 3G, 4G, Wifi e mais de uma ferramenta para analisar qual a mais leve. Um problema ferramental na hora do teste pode fazer com que você perca um usuário, por isso os testes são muito importantes.
#5 dia: Aplicando os testes de usabilidade

Chegou o dia de testar o nosso intenso trabalho de uma semana inteira. Uma hora antes do primeiro teste testamos os protótipos no Protopie e no Figma para analisar qual era mais rápido. O Protopie performou melhor, o site já tinha voltado ao ar, então decidimos seguir com ele.
A comunicação com os usuários foi feita pelo Whatsapp, a facilitadora entrava em contato e pedia para o usuário abrir o aplicativo “Participate Lookback” e o auxiliava caso houvessem dúvidas. Fizemos 5 testes e deixamos um intervalo de 1h30min por usuário, pensando em 30 min para problemas ferramentais e de conexão e de 30m a 1h para a execução do teste. Esse modelo funcionou bem. Ainda que surgisse algum imprevisto, ele não afetava o horário do próximo teste.
Com o uso da ferramenta Lookback não perdemos nenhum insight do usuário por ser em ambiente remoto: conseguimos ver a tela que ele está visualizando, o rosto do participante e tudo fica gravado. Ele é um pouco pesado e travava em alguns instantes, mas nada que atrapalhasse os insights colhidos.
O Lookback também permite a disponibilização de um link para que outras pessoas possam assistir ao teste. Para não comprometer a performance da ferramenta, uma pessoa do grupo entrava no link e compartilhava a tela por meio do Microsoft Teams com outros observadores. Desse modo, a ferramenta não pesava e todos que quisessem conseguiam acompanhar.
Aprendizados do dia
As ferramentas e a internet estão mais congestionadas em tempos de pandemia, por isso, é necessário ter sempre um plano B na manga.
Dica: Tenha sempre um facilitador reserva, a sua internet pode também não estar funcionando e outra pessoa precisa tomar frente caso isso aconteça.
Concluindo a sprint com muitos aprendizados
A Design Sprint costuma ser bastante intensa e no meio remoto não é diferente. Finalizamos a semana cansados, mas também muito satisfeitos. Apesar de todos os desafios, contratempos e aprendizados, tivemos resultados satisfatórios para o nosso desafio. Os participantes se esforçaram bastante e os resultados foram alcançados.
Ao contrário da Design Sprint presencial, onde após sua conclusão existe a necessidade de digitalizar boa parte do conhecimento gerado, no meio digital todos os pontos discutidos, atividades, wireframes e testes estavam todos disponíveis e organizados durante os dias de atividades.
Se você ficou com vontade de fazer uma Design Sprint com seu time, nosso conselho para você é trabalhar em um bom planejamento e ter sempre um Plano B na manga. As ferramentas e a internet estão sendo mais utilizadas nessa época, e consequentemente, estão mais instáveis.
Tendo isso em mente, mão na massa! Não se preocupe em ter tudo perfeito de primeira: colete feedbacks e troque figurinhas com seu time até chegar em um modelo que funcione para o seu time.
Resumo das ferramentas utilizadas
- Microsoft Teams para a comunicação geral. Quando mandamos o convite para os participantes, o Teams cria uma sala disponível para o tempo do convite.
- Miro para atividades colaborativas com post-its. Permite que todos os participantes realizem as atividades ao mesmo tempo por meio de um link e um rápido cadastro. Funciona bem com até 10 pessoas usando simultaneamente, pode ficar lento com mais pessoas.
- Figma para construção de wireframes e layout colaborativo. É possível configurar com alguns componentes de tela para poder somente montar os wireframes e utilizar plug-in com temporizador para alertar os participantes que o tempo está acabando.
- Protopie para prototipação. Ele é uma boa escolha se você tiver interações mais complexas no seu protótipo.
- Lookback para teste de usabilidade remoto. Como a ferramenta é em inglês e é necessário que o usuário baixe um aplicativo, é legal enviar um tutorial com um passo a passo para os usuários prepararem-se para o teste.


