『IoT時代のインタラクションデザイン』に行ってきました。
明治大学の渡邊恵太先生の研究室共同研究成果発表展
『IoT時代のインタラクションデザイン』に行ってきました。

渡邊先生の著書の「融けるデザイン」を拝読して自分自身のものの見方、デザインの考え方が変わったこともあり、今回の研究室初の研究成果の展示会に行くのを楽しみにしていました。
ここでは見てきた作品の一部を紹介します。

『WorldConnector』
触覚を映像と一緒に再生する装置。
棒を握ると映像に合わせて棒に伝わる触覚が再生されます。
市販のカメラで映像と音(振動)を収録し、振動スピーカーと棒についたプロジェクターで映像を再生。
映像に合わせて自分も棒を動かすとよりリッチな触覚が返ってきました。
身近な機器を使って新しい体験を生み出していました。

大学発ベンチャー「CIRE INTERACTION DESIGN INC」。
3行のJavascriptでモーターを制御できるWebmoや振動スピーカーで触感を作りデバイスの製造を手がけている。

『WireModing』
針金で型を作るだけでその形のパーツ3Dプリンタで出力できる支援ツール。「ちょっとこんな形のものがあったらなぁ」そんな思いを叶えてくれる。針金を方眼紙のような物の上に置くことで針金の大きさを取り込んでいるそうです。私も3Dプリンタを使いますが、実物をCADに取り込むのは結構面倒(ノギスやメジャーで長さを図ってCADに取り込みの繰り返し)。こういう支援ツールがあるとデジてるファブリケーションがより一般化していきそう。可能性を感じるツールでした。

『ProtoHole』
好きな形のコントローラーを作れる技術。オカリナのように中が空洞になっていて、マイクとスピーカーを取り付ける。表面に空いた穴を押さえることで共鳴の状態が代わり、どのボタンが押されたかがわかる。
ボタンをつけるために回路設計、配線、マイコンの端子のボタン割り当ても不要。原理も面白いし、他にも応用できそう。

『Filum』
糸を1本、ぬいぐるみやテキスタイル(衣服や布製品)に縫い付けることでそれらに動きを持たせることができる。モーターで糸を巻き取るという簡単な原理ですが、縫い方によって動きが変わる。暑くなると自動で腕まくりしてくれるなど生活にも溶け込みそうな技術。

『CallBag』
カバンの中のものの名前を呼ぶと自動的に取り出し口が開いて出てくる。カバンの中から財布や携帯を探す煩わしさから解放される。昨年のGUGENやMAの作品ページでも拝見していました。ツールボックスなどでも使えそうなアイデアです。
https://www.youtube.com/watch?v=8xGUXkPFg1Q

『AmbientLetter』
英単語を書いていて綴りがわからなくなった時にスマホの通知画面が綴りを教えてくれる。ペンを傾けると今書いている文字(加速度センサーと機械学習で何を書いているかを把握)を予測してスマホが通知。”ペンを傾ける”という生活に溶け込んだ行為がトリガーとなっているのが良かったです。


『nullize』
スマートフォンが周りの元に擬態して存在感を限りなく消してくれる。
距離取得にはiPhoneのARKitを使っているそうです。ベゼルレスかつ画像だけで深度が計測できるスマートフォンが今後増えるであろうという文脈とも相性がとてもいい。アプリとしてリリースして欲しい。

『IoT Development Kit』
KDDI研究所との共同研究。IoT機器を開発するにあたり、最初にスマートフォンのようなセンサーが十分についている端末を用いることでどのセンサーが必要かを判断する。最初からハードウエアを設計する必要がないためプロトタイピングを高速化を図ることができる。展示ではドアの開閉を取得するIoTデバイスの開発デモを行なっていました。IoTデバイス開発におけるフレームワーク(MVCモデルやアジャイル化)が確立されれば個々人のアイデアがもっと早く形にできるのではないかという可能性を感じる展示でした。私もこの辺を勉強したい!

『cookpadとの共同研究』
IoT調理器具を使った新しい調理体験をデザインしていた。IoT調理機器を調理の順番に合わせて制御するフォーマット(スマートレシピプレイヤー)を含めて開発してた。
料理はどこまでIoT調理器具がやってどこまで人が調理するか、また料理には並行していろんな作業があるので記述するのでとても奥が深そうなテーマに感じた。

『integrass』、『smoon』
融けるデザインにも登場するスマホに表示される水面に注ぐ水面の高さを合わせると正確に水の量を測ることができる計量カップ。スプーンの底が自動で動くことですくうだけで必要な分量が測れる計量スプーン。「融けるデザイン」にもこの2作品の解説が詳しく書かれて私も感銘を受けました。読んでみるのがおすすめです。
今回の展示ではスマートレシピプレイヤーの進行に連動して計量カップと匙の量が変わるデモの見られました。

『FlameworkFramework』
火力を調理の進行に合わせて自動で制御する。料理において結構重要な温度管理もソフトウエアに任せることで失敗せずに料理ができそうです。

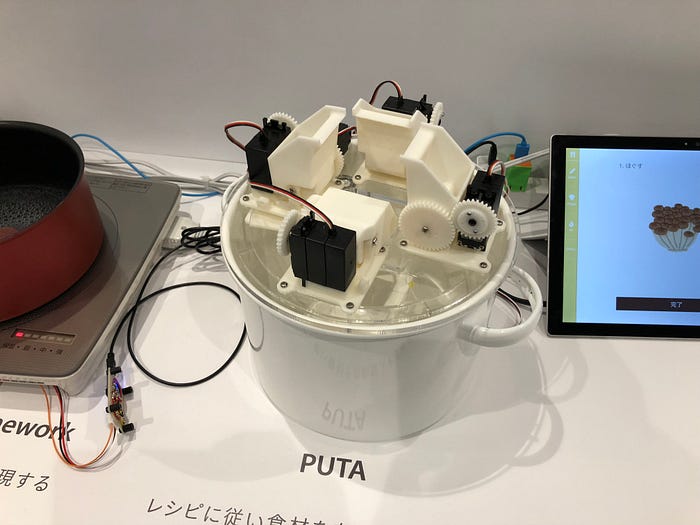
『PUTA』
調理の進行に合わせて自動で材料を鍋に投下してくれる。

『Webチョコ』
チョコレートの配合をWebで共有し、他の人が作った配合のチョコをダウンロードして自動で調合してくれる。レシピを共有するcookpadのサービスの進化形にも見えました。
『三菱電機株式会社との共同研究』
プロダクトからUIをなくすexUI(ボタンのない家電)を提案。
その代わり操作は全てソフトウエア(例えばスマートフォン)側で行う。
全てがそうなると味気ないかなという印象を受けるが、ハードウエアもまずはプロトタイプをリリースして、あとからソフトウエア側でUIを作り込んでいく(使い勝手・UI)というやり方ができるので可能性は感じました。

『AirSketcher2』
扇風機の風を届ける範囲をスマートフォンのARで空間に軌跡を描くことで定義。

『AnoHako』
一見白い箱だが自動販売機。スマートフォン側にUIがあり商品を選択する。
・外観のシンプルで環境に溶け込んだデザイン
・UIがスマートフォンにあるためその人の嗜好に合ったレコメンドを表示
・未成年にはアルコールを表示しない
exUIの利点を全面に押し出した展示に感じた。将来HoloLensなどのARグラスが普及すればスマホから操作するのではなく、必要な人にはUIがこの自販機にオーバーレイされる環境もありかもしれない。

『Jus Tap』
ハンドルがない蛇口。
・スマートフォンを置くと水が出てスマートフォンを取ると水が止まる
・スマートフォンから必要な水の量(カップ1杯分など)を選択するので水の出し過ぎを防止する。
実際に動くプロトタイプが展示されて体験できたのがとても良かったです。またWeb技術(javascriptなど)を使ってプロダクトを開発しているものがほとんどでWeb技術の可能性を感じました。トークイベント「IoT時代のアジャイルハードウェア設計」でもIoT機器のプロトタイピング開発の手法についてもヒントがたくさんありました。自分でもUIとは考えたり何かアイデアを形にしたくなる展示でした。私の開発した目的地の方向に傘を倒す装置『カサナビ』も「融けるデザイン」の影響を受けていることもあり、展示を見てこれて良かったです。
